-
Android Market にリンクする方法 - MatsuDroid
-
アプリの詳細画面を表示させる
メールやTwitterで誰かに教えるときはこっちがいいです。メールの場合はhttp:// で書かれているとリンク扱いになるのでhttp://market.android.com/details?id=<packagename><packagename> : アプリのパッケージ名(AndroidManifest.xml に記載したもの)ブラウザアプリを起動するときも、このURLを指定すればマーケットアプリが起動します。ただし、ブラウザアプリも起動しようとするので、どっちがいい?って聞かれるダイアログが表示されます。確実にマーケットアプリだけを表示したい場合はこっちmarket://details?id=<packagename>アプリを検索する
http://market.android.com/search?q=pname:<package>もしくはmarket://search?q=pname:<package>これはパッケージ名を指定しているので、1つのアプリしか検索結果がでてこない(はず)イメージとしてはマーケットアプリで検索していることと同じことをしたいというのはhttp://market.android.com/search?q=<substring>もしくはmarket://search?q=<substring>
-
-
JavaScript/イベント/onclickで割り当てるハンドラ関数に引数を渡す - yanor.net/wiki
-
onclickで割り当てるハンドラ関数に引数を渡す
引数無しのハンドラ関数割り当て
document.getElementById('foo').onclick = func;引数有りのハンドラ関数割り当て1
目的の関数を無名関数で包んで割り当てる。
document.getElementById('foo').onclick = function () { func('hello'); };引数有りのハンドラ関数割り当て2
変数を引数にしたい場合、以下のようにしても、ハンドラ関数が実行される(foo0がonclickされる)際にその変数(n)が評価されるので、nはfoo0が期待するような値として得られない。
for ( var n = 0; n < 3; n++ ) { document.getElementById('foo' + n).onclick = function () { func(n); }; }従って、以下のようにハンドラ関数をさらに無名関数で包んで割り当てる、すなわちクロージャにする。nはイベントに割り当てられた時点で評価され、numはその値を得る事が出来る。
for ( var n = 0; n < 3; n++ ) { document.getElementById('foo' + n ).onclick = (function (num) { return func(num) }; })(n); }
-
-
2/2 外部CSSと外部JavaScriptで表示速度の低下を防ぐには [ホームページ作成] All About
- HTML中にJavaScriptファイルを読み込む記述があると、そのJavaScriptを読み終わるまで、ウェブページのレンダリング(描画)が止まってしまう
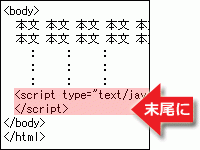
- 外部JavaScriptファイルをHTMLの先頭で読み込ませると、そのJavaScriptを読み終わるまでページの描画が始まらなくなってしまいます。しかし、HTMLの末尾で読み込ませれば、ページの描画が全て終わってからJavaScriptファイルが読まれるため、(JavaScriptファイルの読み込み完了を待つために)描画が止まることはありません。
-
外部JavaScriptファイルの読み込みで速度低下を防ぐには
JavaScriptファイルの読み込みによってページの表示完了にかかる時間が遅くなるのを防ぐためには、できるだけ(外部JavaScriptファイルを読み込むための)script要素は、HTMLの最後に記述するようにしましょう。
▲スクリプトはHTMLの最後に
ページの描画に直接影響するようなスクリプトであれば、末尾に追いやるわけにはいかない場合もあります。しかし、そうではない内容なら、HTMLソースの最後(=</body>要素の直前)に記述するのが良いでしょう。
-
-
外部CSSと外部JavaScriptで表示速度の低下を防ぐには [ホームページ作成] All About
-
- link要素でHTMLから直接読み出す方法に変える
- 呼び出し元のCSSファイルと結合する
外部CSSファイルの読み込みで速度低下を防ぐには
このように、外部CSSファイルの読み込みでは、「@import を使わないようにする」ことが読込速度の低下を防ぐ1つの方法です。もし、@importを使っているなら、
などの方法が採れないか、検討してみて下さい。
-
ただの携帯には興味はありません!この中にAndroid、iPhone、タブレットPCを持ってる人がいたら、ココに来なさい!的なblog。
内容の実施は自己責任で。記事にする程度ではない情報はTwitterアカウントでつぶやき中。
tag
_prettify
(2)
_TableKit
(2)
Android
(5)
AndroidApps
(13)
CSS
(2)
Evernote
(1)
Gadjet
(1)
GPS
(1)
HTML
(2)
iPhone
(2)
iPhoneApps
(3)
iPhoneJBApps
(4)
MediaMonkey
(2)
Milestone2
(2)
myProgrammig
(1)
Rockbox
(7)
Server
(1)
T91MT
(3)
Ubuntu
(1)
WebService
(5)
Windows
(5)
WindowsMobile
(1)
WindowsPhone7
(1)
WindowsSofts
(12)
WindowsTablet
(1)
カメラ
(1)
音楽
(4)
近況
(4)
更新予定
(11)
自転車
(1)
速報
(8)
知識
(1)
添付
(2)
2012/11/04
[Daily][Bookmark] 11/03/2012
登録:
コメントの投稿 (Atom)
0 件のコメント:
コメントを投稿